UIデザインツールに「Sketch・Adobe XD」を利用している人は多いですよね?
僕はSketchを使っていました。
Sketchめちゃくちゃ便利でした。
使い心地が良くて、デザイン系のものは全てSketchで作っていました。
それゆえ、2016年7月にSketchが年間99ドルに移行したときはショックを受けました。
利用頻度が多くないので年間99ドルは払うならイラストレーターでいいやと思い、悶々としながらイラレを使っていました。
そのときに出会ったのが「Figma(フィグマ)」です。
この記事の目次
Figma(フィグマ)

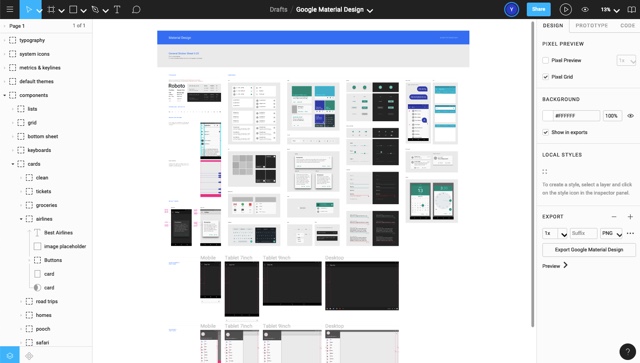
Figmaはブラウザで使えるUIデザインツールです。
Sketchを知らない人向けに一言で説明するなら「パワーポイントを使う要領でデザインできるツール」です。
Figmaの魅力
使用感はSketchと似ています。
ブラウザで動くのが唯一の違いで、その他はとても近いです。
デスクトップ用・スマホ用・タブレット用とフレームができているので、すぐにデザインすることができます。
またプロトタイプも手軽に作れます。
Figmaがあればイラストレーターの代わりにバナーの作成をすることも可能です。ペンツールも使えます。
Figmaの料金
Figmaはなんと基本無料で使えます。
無料ですよ、無料!
使ってみるとわかるのですが、信じられないくらい使いやすく、機能も充実しています。
複数人数で使おうとすると有料プランに入ることになるのですが、個人で使うなら無料プランで問題なしです。(※2019年3月時点では。)
UIデザインツールはAdobe XD・Sketch・Figmaのどれか
UIデザインツールはAdobe XD、Sketchの2つが有名で、次に来るのがFigmaとInVision Studioで、あとは玉石混交しているイメージです。
下記の条件に該当しているならFigma一択です。
Figmaがおすすめの人
- 個人で利用する人
- 費用を抑えたい人
まとめ:迷っているならFigma使ってみよう
UIデザインツール探しに悩んでいるならまずはFigmaを使ってみると良いです。
無料で使えるので、Figmaを試してみて、もし使いづらかったら別のを探しましょう。
使いやすさと機能の充実さに驚くと思いますよ。
Sketchみたいにサブスクリプション型のサービスにならないことを祈ります。
というわけで今回は以上です。
