
そんな疑問に答えます。
この記事を書く僕は、EC-CUBEで作った2つのECサイトを個人運営しています。
サーバーの設定・インストール・初期設定を順を追って解説していきます。
EC-CUBEを始める3つのステップ
EC-CUBEを始めるには下記の3つのステップが必要です。
- サーバーを用意
- EC-CUBEをインストール
- EC-CUBEの初期設定
順を追ってみていきましょう。
1.サーバーを用意
まずサーバーを用意しましょう。
サーバーは自分の好きなものを用意すれば良いです。
「サーバーって何?」「あまり詳しくない」という人はエックスサーバー![]() がおすすめです。(僕もエックスサーバーを使っていです。)
がおすすめです。(僕もエックスサーバーを使っていです。)
エックスサーバーがおすすめな理由は「EC-CUBEの簡単インストール設定」という機能があるからです。
プランの選択
プランは「X10」を選べば基本的に大丈夫です。
X20、X30というプランもありますが、違いは主に容量です。
(まだドメインを取得していない人は)ドメインを取得する
まだドメインを取得していない人はドメインを取得しましょう。
ドメインとは「yuzu-note.com」のようなURLのことです。お名前.com![]() などで取得ができます。
などで取得ができます。
この記事ではお名前.comで取得したということで話を進めていきます。
ドメインをエックスサーバーに追加
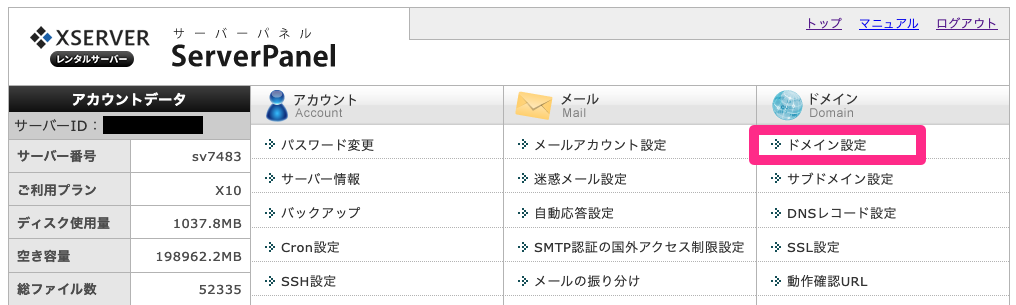
取得したドメインをエックスサーバーに追加していきます。
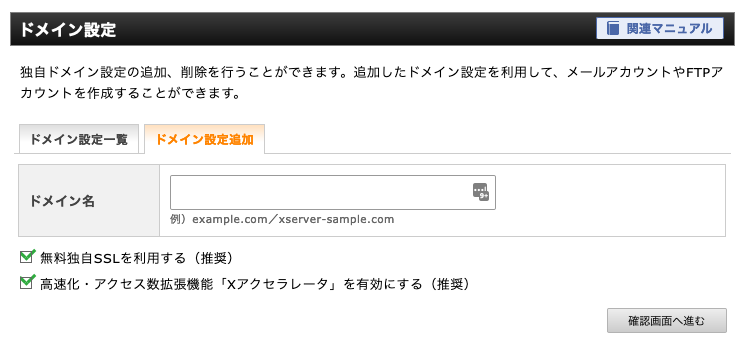
ドメイン追加は下記から行います。

下記にお名前.comなどで取得したドメインを入力します。

ネームサーバーの設定
エックスサーバーにドメインを追加したら、次はお名前.comでネームサーバーの設定を変更します。
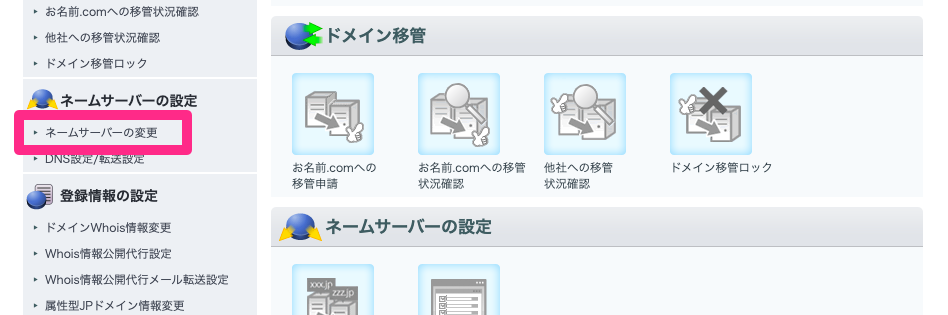
お名前.comの「ドメイン設定」>「ネームサーバーの変更」を選択します。

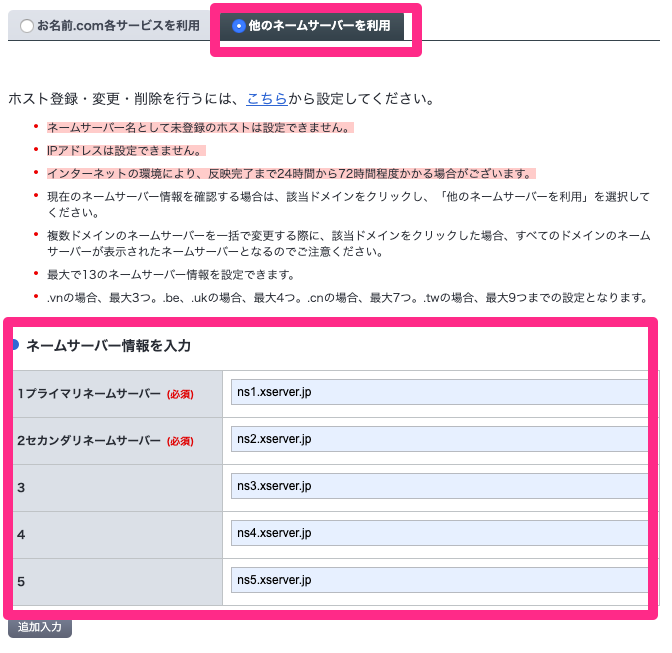
該当のドメインを選択し、「他のネームサーバーを利用」にチェックを入れ、ネームサーバー情報を入力します。

ネームサーバー情報はエックスサーバーの「サーバー情報」にかかれています。
基本的には下記のものになっていると思います。
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
以上でサーバーの用意は完了です。
2.EC-CUBEをインストール
サーバーの用意ができたら早速EC-CUBEをインストールしていきましょう。
ドメインを選択
まずは希望するドメインを選びます。
今回僕は「shop.yuzu-note.com」というドメインにEC-CUBEをインストールしていきます。
「簡単インストール」というメニューをクリックすると、プログラムインストールにEC-CUBEが出てきます。

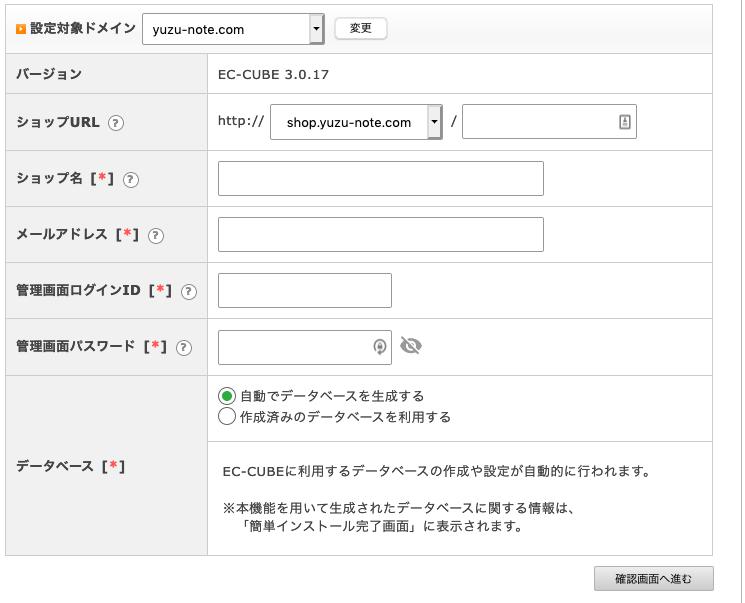
EC-CUBEを選択すると、情報を入力する画面になります。お好きなものに設定していきます。データベースは「自動でデータベースを生成する」にしましょう。

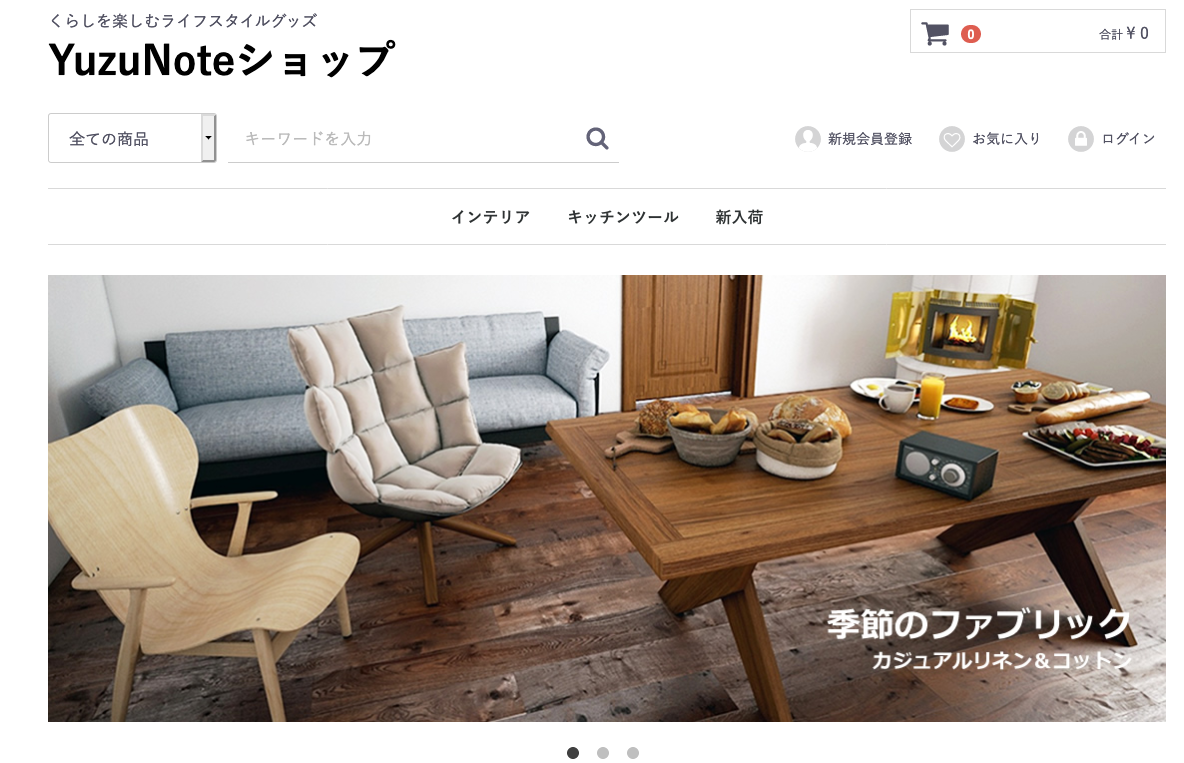
EC-CUBEのインストール完了し、ドメインのURLにアクセスすると、サイトが表示されます。

簡単インストールでは管理画面の初期URLは「http://(独自ドメイン)/administrator/」になっています。
3.EC-CUBEの初期設定
続いてEC-CUBEの初期設定をしていきます。
EC-CUBEの初期設定は大きく分けて下記の3つです。
- 設定
- 商品管理
- コンテンツ管理
このうち「設定」と「商品管理」については入力項目に沿って進めていけば問題ありません。
コンテンツ管理がやや戸惑うので解説していきます。
コンテンツ管理
EC-CUBEのコンテンツ管理には下記の5つがあります。

主要なものから下記の順序で見ていきます。
- ページ管理
- ブロック管理
- ファイル管理
- 新着情報管理
- キャッシュ管理
EC-CUBEのページの構成をつかんで行きましょう。
ページ管理
まず構成をつかむには「ページ管理」を見ます。
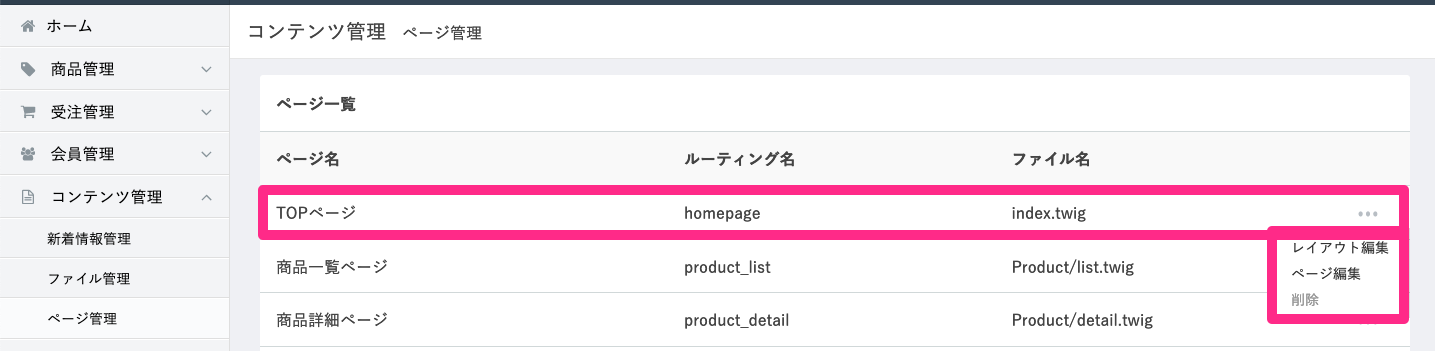
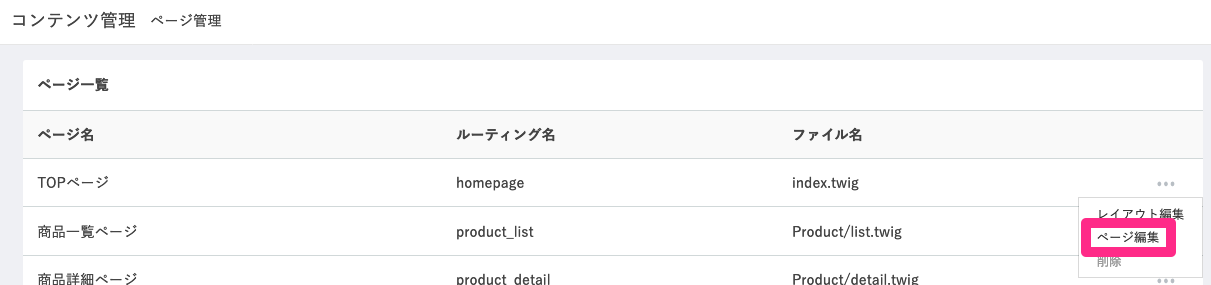
ページ管理を選択すると、様々なページが出てきます。
「TOPページ」の右の方をクリックすると「レイアウト編集」「ページ編集」の2つが出てくるので、レイアウト編集を見てみましょう。

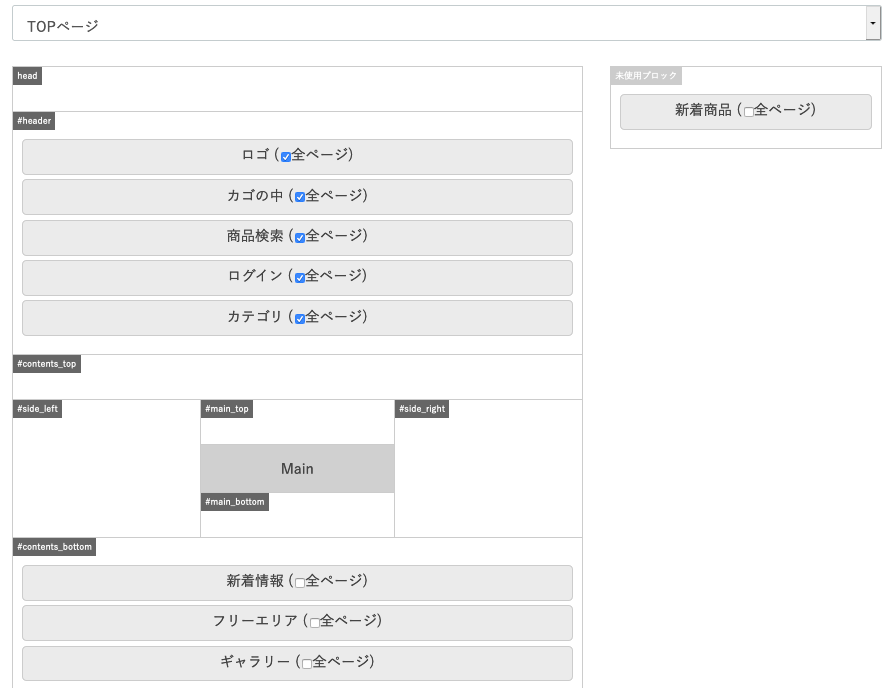
すると下記のような画面が出てきます。ここがEC-CUBEのデザイン編集のポイントとなる部分です。

「TOPページ」は上記のような構成でできています。
ロゴやカゴの中などが#headerに、#contents_bottomに新着商品や新着情報の項目がデフォルトの設定では入っています。
「ロゴ」「カゴの中」「新着商品」「新着情報」などの項目を「ブロック」と呼び、それらはブロック管理から内容修正ができます。
これらはドラッグ&ドロップすることで場所を移動することができます。使わない項目は未使用ブロックにドラッグすれば表示しないこともできます。
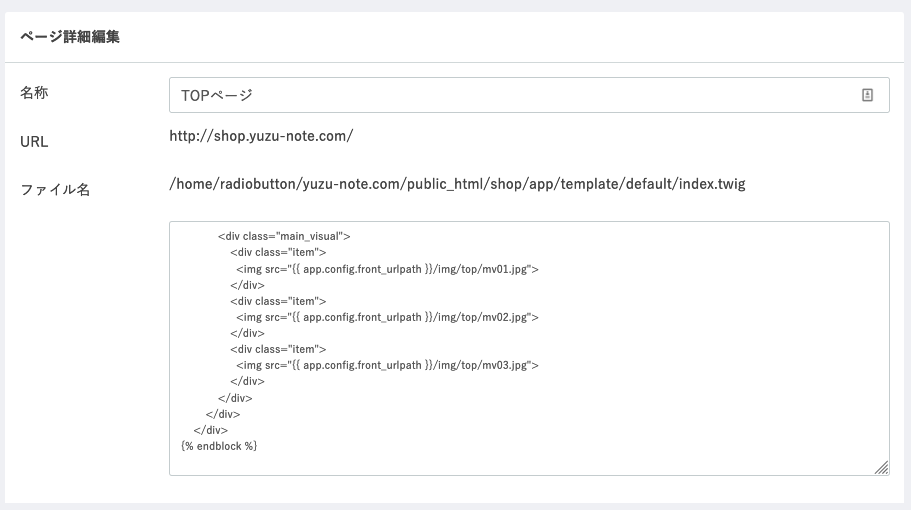
真ん中の「Main」という項目が何でどこから編集するかというと、「ページ管理」の「ページ編集」から変更ができます。

ページ編集では、ページのメインコンテンツ部分を記載します。

EC-CUBEの初期設定ではスライドショーの項目が記載されています。
これがページ管理の構成です。
ここさえ理解できれば、EC-CUBEのデザイン設定のほぼ全てを理解したも同然です。
ブロック管理
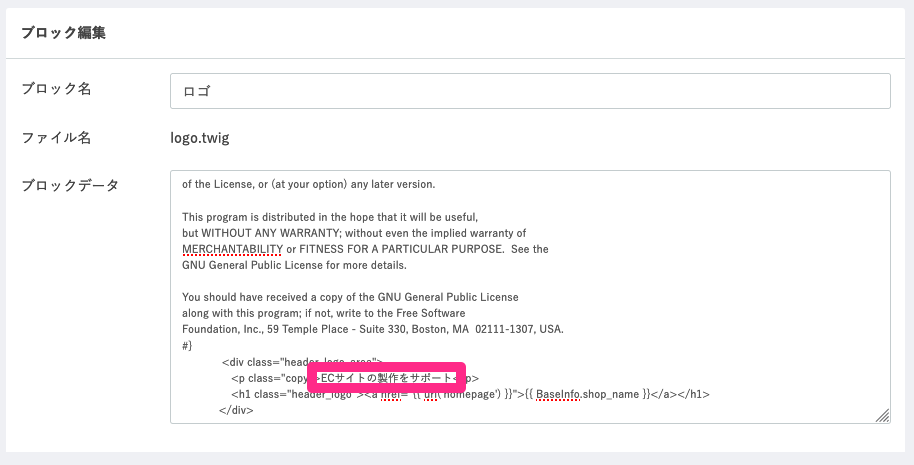
ブロック管理は先程も触れましたが、ページを構成する要素(ブロック)を「ページ管理」>「レイアウト編集」から編集できます。
例えばロゴのキャッチコピー部分を「ECサイトの製作をサポート」に変更してみます。

すると、ロゴの上のキャッチコピーが変わります。

ファイル管理
ファイル管理は画像データなどをアップロードできます。
商品画像は商品登録ページからアップできるため、それ以外の画像をアップするときに使います。
新着情報管理
新着情報管理はTOPページの下記の部分のことです。

キャッシュ管理
キャッシュ管理のページを開くと下記のように書かれています。
内容編集したときに「あれ、更新されていないな」と思ったらキャッシュ管理からTwigにチェックを入れて「キャッシュ削除」をクリックしましょう。
以上がコンテンツ管理の説明です。
簡単に説明すると下記です。
- ページ管理
- レイアウト編集:ブロックの配置変更や表示非表示ができる
- ページ編集:ページの主要コンテンツの変更ができる
- ブロック管理:ブロックのコンテンツ変更ができる
まとめ
以上、EC-CUBEの始め方でした。
エックスサーバーの簡単インストールを用いてEC-CUBEを始めてみました。
簡単インストールを利用する場合、EC-CUBE3を使うことになります。
「EC-CUBE4」という新しいバージョンも出ているので、別記事で紹介しますね。
というわけで今回は以上です。
